В этом разделе мы рассмотрим:
- Как использовать кнопку с виджетом;
- Как интегрировать кнопку-ссылку на ваш сайт;
- Как редактировать оттенки кнопки и активных элементов;
- Инициализация кнопки при подгрузке контента.
Как использовать кнопку с виджетом
Этот вариант удобно использовать на своём собственном сайте, который позволяет свободно внедрять любой HTML-код там где вам нужно. Если вы работаете с сайтом, созданном на конструкторе, то удобнее работать с кнопкой-ссылкой (следующий параграф). Откройте раздел «Мероприятия», выберите мероприятие, а затем перейдите в подраздел «HTML-коды». Скопируйте строку из поля Кнопка «Купить билеты» и добавьте в нужное место кода страницы сайта.

Как интегрировать кнопку-ссылку на сайт
Этот вариант наиболее удобен, если вы пользуетесь сервисами создания сайтов (Tilda, Wix, uKit, uCoz и другими), где не всегда есть возможность управлять полностью кодом страницы. В этом случае воспользуйтесь ссылкой для кнопки, которая находится в подразделе HTML-коды в поле «Ссылка для кнопки». Однако, этот способ так же сработает на сайте, который запрограммирован не через сервисы-конструкторы, а вручную. Вы просто прописываете в кнопку указанную ссылку:

И добавляете в любое место страницы код библиотеки сервиса:
<script type="text/javascript" src="https://cdn.qtickets.tech/openapi.js"></script>
Далее для вашего удобства приводим ссылки на базы знаний нескольких распространённых сервисов создания сайтов. Порядок действий всегда одинаковый:
1) Добавляем библиотеку (выше код в серой строке) на страницу или множество страниц;
2) Устанавливаем ссылку в кнопку.
Tilda
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем ссылку с помощью этой инструкции.
Wix
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем ссылку с помощью этой инструкции.
uKit
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем ссылку с помощью этой инструкции.
uCoz
Немного сложнее.
1) Добавляем библиотеку. Для этого необходимо перейти в «Панель управления — Главная — Дизайн — Замена участков кода».
Что заменить:
<head>
на что:
<head><script type="text/javascript" src="https://cdn.qtickets.tech/openapi.js"></script>
Жмем на кнопку — «Сохранить». Подробнее о заменах кода в инструкции uCoz.
Если имеются ранее подобные замены, то добавьте строку с библиотекой Qtickets в конец кода.
2) Добавляем ссылку с помощью этой инструкции.
Iframe URL
Предназначен для узкоспециализированных задач. Использование этого инструмента без консультации с поддержкой сервиса на info@qtickets.ru может привести к неожиданным результатам, на которые вы не рассчитывали. Если не уверены в своих навыках программирования, пожалуйста, используйте «кнопки». Если же уверены в необходимости использования Iframe URL, то свяжитесь с поддержкой сервиса и убедитесь, что принципы работы данной инструмента вам подходят.
Как редактировать оттенки кнопки и активных элементов
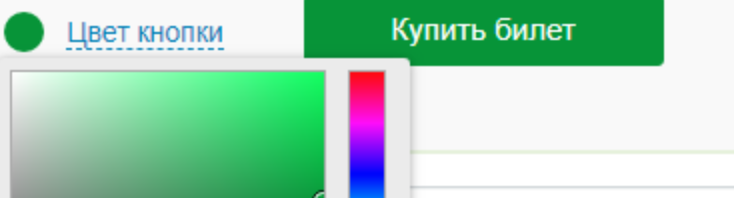
Вы можете изменять цвет кнопок и активных элементов в подразделе HTML-коды. Например, нажав на кнопку “Активные элементы”, вы увидите палитру цветов и оттенков.

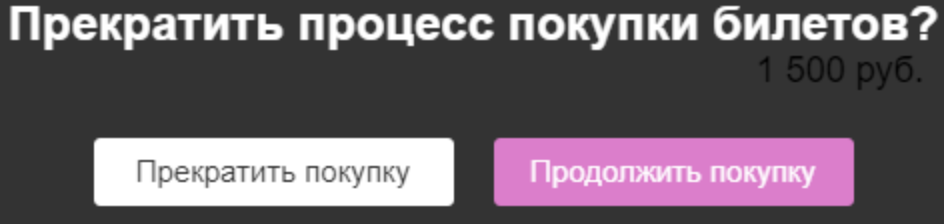
Пример работы не стандартного оттенка активных элементов внутри окна покупки:


По такому же принципу работает изменение цвета кнопки.

После редактирования стилей не забудьте обновить код кнопки там, где она была ранее установлена.
Инициализация кнопки при подгрузке контента
Когда на странице вашего сайта посредством подгрузки контента (js/ajax) добавляется новый элемент с кнопкой, то необходимо выполнить метод qTickets.init(); чтобы новая кнопка работала корректно.
Если у вас есть дополнительные вопросы, обращайтесь в поддержку продавцов билетов на info@qtickets.ru