В этом разделе мы рассмотрим:
- Как использовать кнопку с модальным окном;
- Как интегрировать кнопку-ссылку на ваш сайт;
- Как редактировать оттенки кнопки и активных элементов;
- Инициализация кнопки при подгрузке контента.
Как использовать кнопку с модальным окном
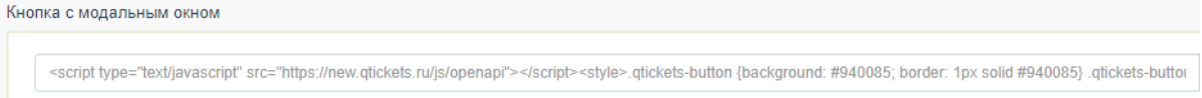
Этот вариант удобно использовать на своём собственном сайте, который позволяет свободно внедрять любой HTML-код там где вам нужно. Если вы работаете с сайтом, созданном на конструкторе, то удобнее работать с кнопкой-ссылкой (следующий параграф). Откройте раздел «Мероприятия», выберите мероприятие, а затем перейдите в подраздел «HTML-коды». Скопируйте строку из поля «Кнопка с модальным окном» и добавьте в код страницы сайта.

Как интегрировать кнопку-ссылку на сайт
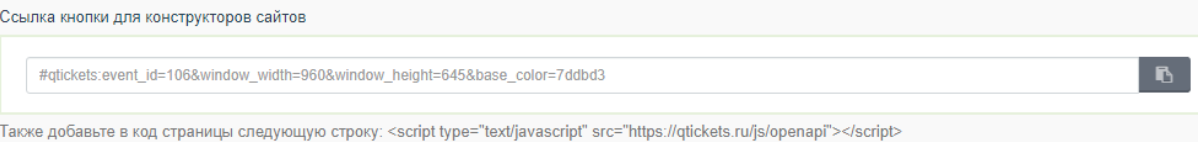
Этот вариант наиболее удобен, если вы пользуетесь сервисами создания сайтов (Tilda, Wix, uKit, uCoz и другими), где не всегда есть возможность управлять полностью кодом страницы. В этом случае воспользуйтесь ссылкой для кнопки, которая находится в подразделе HTML-коды в поле «Ссылка кнопки для конструктора сайта». Однако, этот способ так же сработает на сайте, который запрограммирован не через сервисы-конструкторы, а вручную. Вы прописываете в кнопку указанную ссылку:

И добавляете в любое место страницы код библиотеки сервиса:
<script type="text/javascript" src="https://qtickets.ru/js/openapi"></script>
Далее для вашего удобства мы приводим ссылки на базы знаний нескольких распространённых сервисов создания сайта. Порядок действий всегда одинаковый:
1) Добавляем библиотеку (выше код в серой строке) на страницу или множество страниц;
2) Установливаем ссылку (или якорь) на кнопку или любой другой объект, который будет выполнять роль кнопки. Это может быть ссылка (a), кнопка (button), слой (div), изображение (img) и прочее.
Tilda
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем ссылку с помощью этой инструкции.
Wix
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем якорь с помощью этой инструкции.
uKit
1) Добавляем библиотеку с помощью этой инструкции;
2) Добавляем ссылку с помощью этой инструкции.
uCoz
Немного сложнее.
1) Добавляем библиотеку. Перейти в «Панель управления — Главная — Дизайн — Быстрая замена участков шаблонов». Тип замены = многострочный.
Что заменить:
<head>
на что:
<head>
<script type=»text/javascript» src=»https://qtickets.ru/js/openapi»></script>
Жмем на кнопку — Произвести замену.
Если имеются ранее подобные замены, то просто добавьте строку с библиотекой рядом с остальными.
2) Добавляем ссылку
https://www.ucoz.ru/help/start/vizualnyj-redaktor#links
Как редактировать оттенки кнопки и активных элементов
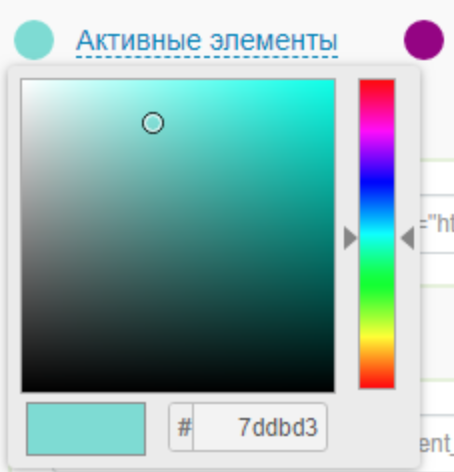
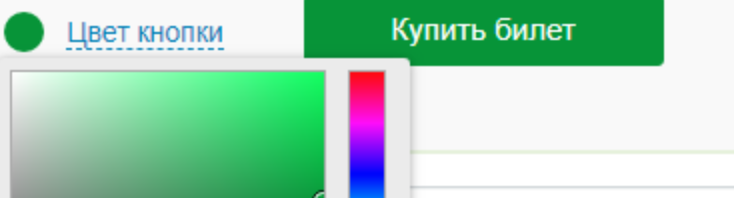
Вы можете изменять цвет кнопок и активных элементов в подразделе HTML-коды. Например, нажав на кнопку “Активные элементы”, вы увидите палитру цветов и оттенков.

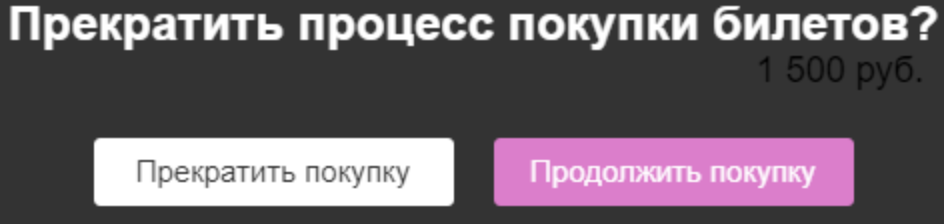
Пример не стандартного оттенка активных элементов внутри окна покупки:


По такому же принципу работает изменение цвета кнопки.

После редактирования стилей не забудьте обновить код кнопки там, где она была ранее установлена.
Инициализация кнопки при подгрузке контента
Когда на странице вашего сайта посредством подгрузки контента (js/ajax) добавляется новый элемент с кнопкой, то необходимо выполнить метод qTickets.init(); чтобы новая кнопка работала корректно.
Если у вас есть дополнительные вопросы, обращайтесь в поддержку продавцов билетов на info@qtickets.ru